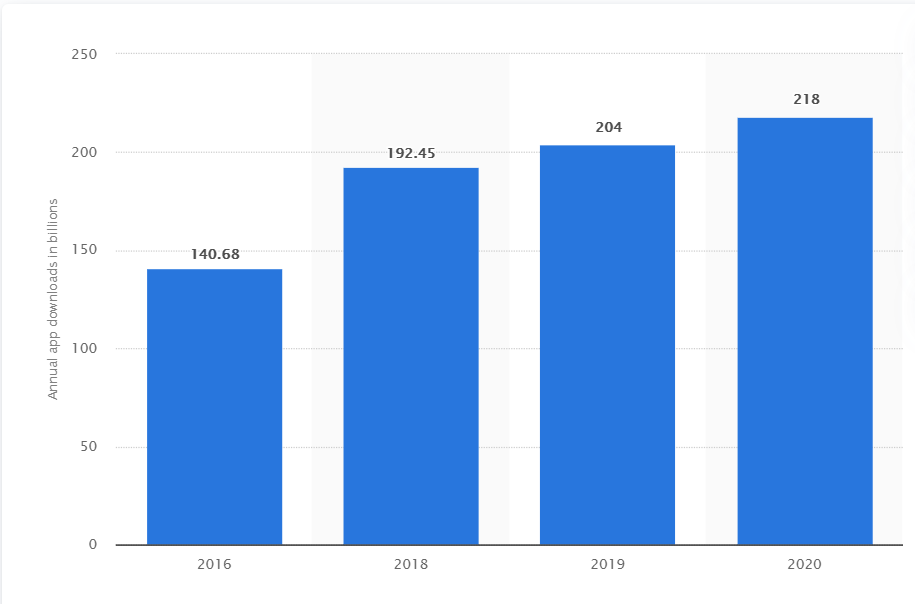
Websites and applications have become an integral part of our life. Based on the Statista report, about 218 billion mobile apps have been downloaded worldwide in 2020 alone. This will keep on increasing backed by technological advancement.
At the same time, people have become impatient to even wait for a second while the website takes to load pages. Everyone loves and expects an instant response. It’s an inevitable fact. Developers are struggling to achieve top-class speed and performance for the web or mobile apps they develop.
This is where we turn our heads towards ReactJS. It is an effective solution for developing robust Apps with ultimate speed and performance. Apps built with ReactJS offer seamless SEO Integration, quick debugging, ease of migration, etc.
What is React.JS
React.JS is a JavaScript library that helps developers to build strong and creative user interfaces. UIs are the collection of on-screen menus, search bars, buttons, and tabs anyone uses to interact with a website or App. Hence, it is highly useful for a developer or an entrepreneur to create a smooth mobile App that gives the best result.
Since mobile phones are dominating our lives, the average time a person spends daily on a smartphone will reach 3 hours and 17 minutes by 2022 based on a survey in the USA. For a business, making a good first impression and attracting customers is the one proven way to increase sales, revenue, customer base, etc.
So, having a customized App with best-in-class features plays a crucial role for a business to get popularity and brand awareness. This can be achieved by ReactJS which is considered the best framework to develop a perfect App with an excellent UI.
Stunning Benefits of React.JS Framework
The amazing feature React.JS has is its virtual DOM which makes the user experience better and developers work faster. Let’s see the main benefits of building mobile apps with ReactJS.
- Stable code – One-direction data flow in React.JS provides a more stable and solid code. The use of downward data flow instead of complex data binding makes a developer’s job easy. Modifying an object requires just a change in its state. Then by applying the updates only allowed components will be upgraded.
- Faster Than Other Frameworks – The main benefit React.JS has over other frameworks is it has a very simple and lightweight library. This makes it much faster.
- Helpful tools – React.JS is an open-source Facebook library. It is constantly developing and open to the community. Since it comes with the advantage of free access, a developer can access a lot of useful applications and additional tools. This leads to the creation of a scalable App that gives a good user experience.
- Simplifies Complex UI – The reusable components make it easy for developers to build complex UI. Besides, the creation of components according to customs data for custom needs helps to attain efficient development.
How to Create Your First React.JS Application
These are the simple steps to build an app with React.JS,
Step 1 – Setting Up React Project
Install globally create react app and make the following commands,
npm install -g create-react-app
create-react-app <appname>
yarn start
yarn run build
yarn test
yarn run eject
Step 2 – Creating a Component
Building An App using React.JS means component-based development. In other words, we have to integrate many small components. Let’s assume that we are building a billing App for a supermarket. The outline would be something like this,
- Display of products based on different quantity
- Filter products by search field
- Users can add new products and make their purchase
- Display total bill amount
Step 3 – Actual development
Let’s use a single responsibility principle design pattern due to its simplicity. It states that one component should perform only one responsibility.
The components should include,
- Application header
- Add a new product
- Filter bill (Search)
- Product List
- The title bar of the product list (part of component 4)
- Single bill row of product list (part of component 4)
- Total Bill Amount
Now comes inter-component communication. We can use Props which is the easiest way where we pass values as an attribute from parent to child. In the below-mentioned example, we loop through all the products and pass the product to the ProductDetailsRow component that renders a single row.
{ this.props.products.map((product,i)=>{return (<ProductDetailsRow detail={product}></ProductDetailsRow>) }) }
These steps will be a great way to build your first simple React.JS App. However, to develop a more advanced and feature-rich App, getting in touch with a good outsourcing company is the best choice. One such company is Soft Suave.
Why Soft Suave
Soft Suave is an award-winning app development company that has dedicated React.JS developers. Now you would have understand how an App will be valuable for your business.
Why take a risk hiring an inexperienced developer. Soft Suave has 8+ successful years of building a highly-performable App with consistent speed. Besides the post-deployment service is also an area where it excels. They keep your App updated and free of any bugs after its launch to ensure the best possible output.
Avail of the free 30-min consultation to get a clear picture of where your business stands in view of online attention-seeking. Also, get expert guidance on how to improve your business online.
Create Your First React.JS Application
The dynamic Technology Lead at Soft Suave Technologies. With a visionary mindset and technical prowess, he propels the team towards cutting-edge solutions. Thirunavukkarasu’s leadership defines the technological landscape at Soft Suave, ensuring the company remains at the forefront of innovation. Connect with him to explore the exciting intersection of technology and excellence.