Every business relies on applications to gain brand recognition, awareness, and growth. Whether you run an entertainment, fashion, or construction-based company, an app makes it simple to communicate with your customers. Also, this blog provides you with useful tips and tricks for ReactJS development.
Keeping the above points in mind, the user interface (UI) is one of the most important aspects of an App’s success. Hence, if you wish to have an impactful App that doesn’t let your customers look for other alternatives, make sure to design a spectacular user interface. For this, partnering with a leading ReactJS App development company like us will be a feasible solution.
A well-known fact is that users won’t return to an application if it doesn’t seem well. To create a visually appealing front side of an App, there are numerous tools in the market. ReactJS is one such tool that has been gaining popularity in recent years.
A quick look at ReactJS:
Jordan Walke, a software engineer at Facebook, designed ReactJS in 2011. It was originally used on Facebook’s News Feed, and then in 2012 on Instagram. Finally, in May 2013, it was open-sourced at JSConf US.
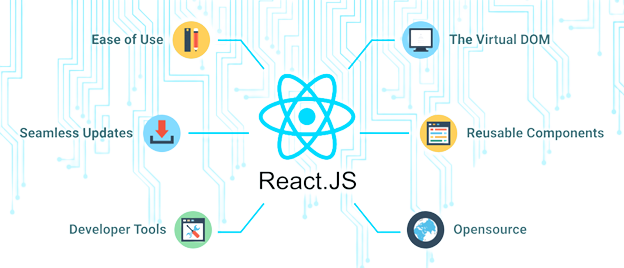
As a reliable front end software development framework, ReactJS has many useful features that include;
- Virtual DOM makes App development fast and flexible
- Use of JSX that makes writing the building blocks of Reactjs effortless as well as simple
- Compatible with Android and iOS platforms and provides access to the native features of these platforms
- Declarative UI for creating engaging and interactive user interfaces
- Component-based architecture with its own specific logic
- One-way data binding that helps developers to gain better control during web App development

Most Promising Tips And Tricks For ReactJS Development:
Apart from ReactJS, another notable framework is Flutter. Maintained by Google, it is technically an SDK and not a framework or a library. There are many reasons why you shouldn’t ignore Flutter and it is a tough contender for ReactJS as both of them are evolving at a rapid pace.
Without further do, let’s dive into the tips to improve the ReactJS development.
Folder Structure:-
When creating large applications, you can utilize the folder structure of ReactJS to keep all the App modules organized. This is similar to an index through which we can maintain a well-organized list of modules.
ReactJS also allow us to partition the entire App into feature modules. This process has multiple advantages including:
- No need to update the entire app if one module fails
- Since code is separated, it’s easier to maintain
- Slow loading function comes in handy as it allows to load particular modules rather than a complete page
- Option to keep files in a folder in a variety of ways
Moreover, some other arrangements might be made based on your needs and preferences. However, the main goal is to boost React JS development.
Don’t Make New Components:-
When we think about tips and tricks for ReactJS web development, this is an effective one.
Avoid creating new components for each function you repeat in the program. In case you come across a component already used in the program, you can simply reuse it. This is the key that will aid in the maintenance of uniformity. However, this does not rule out the possibility of creating new components.
Reusing a previously constructed component rather than creating a new one can save a lot of space and make the code more efficient.
Focus On Data Encryption:-
Web Apps may contact customers, provide product support, and simplify things done with fewer resources. Hence, it deals with the sensitive information of users. For this reason, Apps should be free of any vulnerabilities or breaches.
People are becoming increasingly conscious of the security and privacy of their personal information. As an App owner, you have the responsibility to keep the data in an encrypted way. No matter how cool your App appears, users may not use it if it is not secure. This is one of the mistakes to Avoid during App development.

The Golden CSS In JS Rule:-
This is one of the helpful tricks for ReactJS web development if you intend to craft an App with a lot of visual elements.
This is one of the helpful tricks for ReactJS web development if you intend to craft an App with a lot of visual elements.
ReactJS allows you to build CSS in JS with the help of several unique libraries like:
- Glamorous
- Styled Components
- EmotionJS
Avoid Reconciliation:-
By avoiding reconciliation, you can save some valuable time that would otherwise be spent drawing and re-rendering DOM elements. ReactJS builds and manages the internal representation of the rendered UI. This includes evading the creation of DOM nodes and rendering those that already exist.
When the state of a component changes, the ‘React’ determines whether or not to update the newly returned rendered element rather than the DOM. When React encounters inconsistencies, it defaults to the actual DOM. While re-rendering takes time, React will update the altered DOM. If you notice a slowdown, in this case, you can speed things up and overcome it by modifying the lifecycle function ”shouldComponentupdate”. It initiates the re-rendering process by triggering it.
No Extra Comments:-
One features developers love about programming languages is the ability to add comments to the code. It facilitates a smooth web app development process. At the same time, this can also have a negative impact.
Although it is a typical practice to inform people about what is going on in the program, it should not be overdone. A code with too many comments may become cluttered. Besides, if you want to make modifications to the code in the future, having comments in every line may make it tough. Hence, it’s always a good idea to make it a habit to add only required comments.
Using Production Build To Test:-
Testing is essential to ensure the users can download, executed, and interact with the App without any issues. In the field of ReactJS development trends, the testing process has evolved and seen a significant shift. You may encounter a problem where your application’s performance is declined. It will be a large step to utilize production build to test instead of development build. Although development build offers various helpful warnings which are wonderful, it can also slow down the App.
You may encounter a problem where your application’s performance is declined. It will be a large step to utilize production build to test instead of development build. Although development build offers various helpful warnings which are wonderful, it can also slow down the App.
Hence, it’s better to utilize the development version when it comes to deploying.
Keep a close check while naming the components:-
Naming the components is a necessary step when you develop an App. ReactJS has some conventions for naming its components. It uses JSX. However, the name of your custom component can match any HTML tag.
The component name “menu,” for example, can be used to match the HTML tag. In order to prevent them from being mixed together, you can name the components with a capital first letter like opting for ‘SelectIcon’ when you’re naming the component, selecticon, and ‘Alpha’ instead of alpha.
Virtualize long list :-
Developers spend a huge amount of time presenting large data sets with thousands of rows. ReactJS has developed a technique called “windowing” that drastically improves rendering time. Besides, it renders a limited subset of your rows and makes re-rendering an easy task.
React-window and react-virtualized are two windowing frameworks that provide a large variety of reusable components for displaying lists, grids, and tabular data.
DRY your code:-
Don’t Repeat Yourself (DRY) means keeping the code as short as possible to minimize future App troubles. Avoiding code repetition is a quick and effective approach to accomplish this.
Examine your code carefully to ensure that it does not include any repetition and delete them if you find any. On the other hand, to compensate for the code elimination, you must change the components’ code. This is essential to maintain the erased code’s functionality.
All these tips and tricks for ReactJS development will be highly helpful to save a lot of time, money, and effort. If you don’t have deep technical knowledge, appoint a project manager or an experienced developer to oversee the development process.
When you get in touch with Soft Suave, we provide you with a dedicated project manager. They’ll report you regular updates and always be there to assist you 24/7. Hence, you need not worry about things getting complex or any delays.

Q. How to Employ ReactJS to Increase Security?
As I have mentioned earlier, users nowadays look for secure Apps. The technical market consists of many powerful frameworks like Angular web development and Flutter. However, ReactJS outperforms those as it enjoys the following security features;
- Ability to employ two-factor authentication. This ensures that even if the program dies, your credentials remain safe.
- In ReactJS-based projects, you can add a role-based authentication mechanism. This will assist you in controlling and managing unauthorised access.
- DDoS attacks can sometimes be fatal for applications. Nevertheless, ReactJS allows to put a bar on the request access from an IP to control this.
- SQL injections are mostly used to extract and manipulate data. But, you can protect your App from these attacks by validating API call functions against API schemas.
Q. Why Soft Suave?
We are an award-winning software provider with a strong team of developers, UI/UX designers, business analysts, and project managers.
- 300+ success-driven technical experts – Soft Suave houses the best-skilled technical specialists who have an average experience of 5 years and can work with any complex project.
- 9+ successful years – We are offering diverse ReactJS App development services for almost a decade that assist us to know the needs and requirements of businesses from different industries.
- Expertise in all major tools – We have proficient ReactJS developers with expertise in ReactJS tools like npm, Create React App, React Sight, React Belle, Evergreen, Bit, etc.
- Excellent client retention rate – With a client retention rate of 93%, we always look out for our clients even after the project gets completed. In other words, we are known for our post-deployment services.
Final words:
We have been helping clients from all over the world to overcome any difficulty while crafting ReactJS Apps. We get a lot of inquiries from them like;
- How can I boost up React JS development?
- What are the tips and tricks to improve the ReactJS development?
I hope answers to all these questions have been answered in this blog! All the tips and tricks given above will be greatly beneficial. Still, if you need in-depth knowledge or need to talk with experts in this field, go for free 30-min consultation.
My last view is speedy development is all about how perfectly you start and finish your application without committing any mid-development errors. For that, you need to work with experienced ReactJS professionals.
Thirunavukkarasu, the dynamic Technology Lead at Soft Suave Technologies, propels the team toward cutting-edge solutions with his visionary mindset and technical prowess. As a Java developer, his leadership defines the technological landscape at Soft Suave, ensuring the company remains at the forefront of innovation